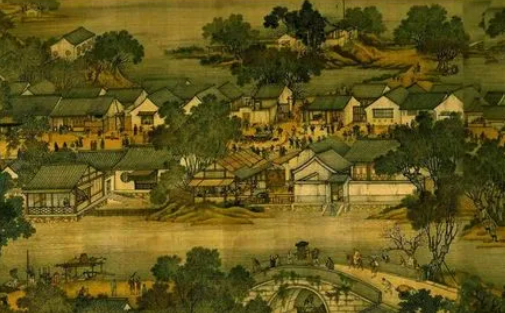
怎样用一串代码画出《清明上河图》?
的有关信息介绍如下:话不多说,上代码:
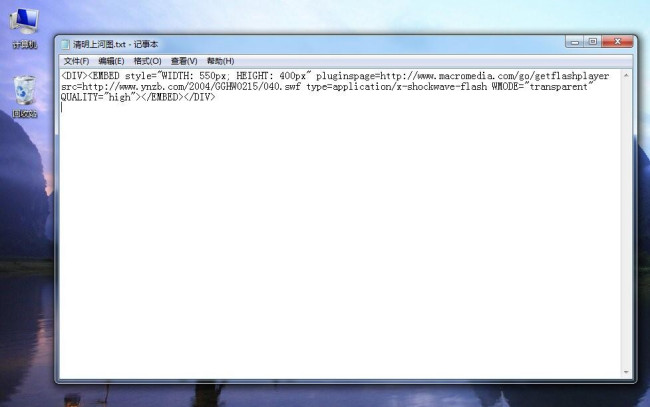
<DIV><EMBED
pluginspage=http://www.macromedia.com/go/getflashplayer
src=http://www.ynzb.com/2004/GGHW0215/040.swf
type=application/x-shockwave-flash WMODE="transparent" QUALITY="high"></EMBED></DIV>
一、操作步骤
1、在桌面新建一个TXT文档,取名“清明上河图”。

2、打开清明上河图.txt文档,把上述代码复制到文本文件内,并保存退出。

3、保存完毕后,左键单击文本文件(选中),按F2键“重命名”修改文件后缀名。将“清明上河图.txt”文件改为“清明上河图.html”文件。

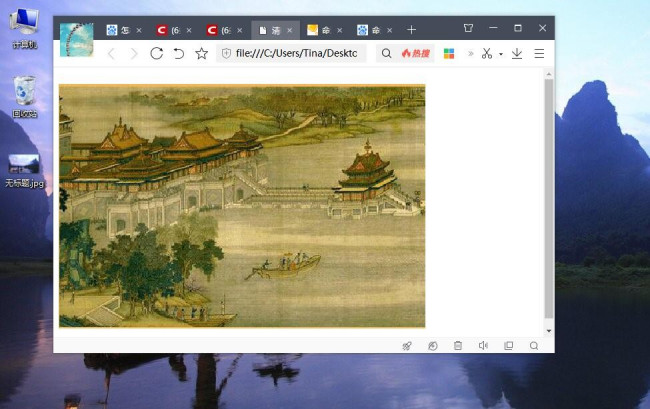
4、打开浏览器(如360浏览器、谷歌浏览器、IE浏览器等),将文件拖拽到浏览器内即可看到效果。

一、代码原理
1、EMBED标签
代码的关键标签在于EMBED,它的作用是标签定义嵌入的内容,比如插件。<embed> 标签是 HTML 5 中的新标签。
因此使用此标签就可以将远程服务器上的数据嵌入到本地html页面中,这也是为什么一段普通代码可以画出清明上河图的原因。
2、EMBED标签中的SRC属性
SRC属性是标签中最为重要的属性,它的作用是获取嵌入内容的 URL。
同理,可以在上述代码中找到这个SRC属性,并且在后面可以看到一个以HTTP开头的地址,这个地址就是页面中显示的清明上河图地址。